オブジェクト指向でソフトウェアを設計しているとクラスを継承した子クラスのオーバーライドしたメンバメソッドから親クラスの同名のメンバメソッドを呼びたい場合がありますよね?
Javaでいうところのsuper.hoge();みたいなです。
Javascriptではできないのかなと思って調べてみると、継承だけならいろいろ方法が出てきました。
ただ、super.hoge()の方法はあまり見つけられなかったので、少しやってみました。
ただ、私自身、Javascriptを本格的に使い出したのが半年前なので、この記事に間違い等あればご指摘いただければと思います。
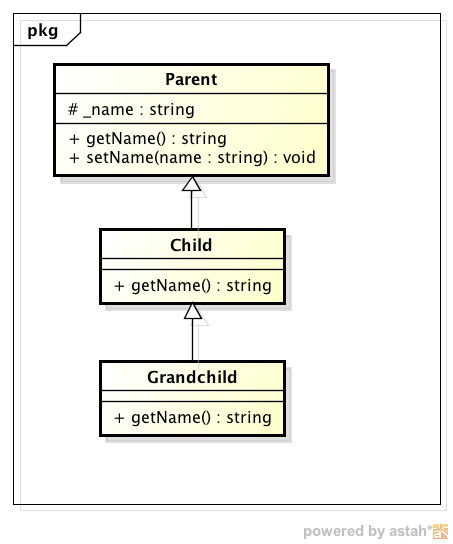
例えば次のようなクラス図だった場合を考えます。

これを実装するときに、getName()メソッドは親クラスのgetName()した結果を付け加えるという仕様だった場合にどうするかです。
以下のようにすることでできました。
// 親クラス
function Parent() {
// メンバ変数の初期化
this._name = '';
};(function() {
// プロトタイプ
var _proto = Parent.prototype;
// メンバメソッド
_proto.getName = function() {
return this._name;
};
_proto.setName = function(name) {
this._name = name;
};
})();
// 子クラス
function Child() {
// 親クラス(Parent)のメンバ変数を継承
Parent.call(this);
};(function() {
// 親クラス(Parent)のメソッドを継承
var Super = function Super(){};
Super.prototype = Parent.prototype;
Child.prototype = new Super();
var _super = Super.prototype;
// プロトタイプ
var _proto = Child.prototype;
// メンバメソッド(オーバーライド)
_proto.getName = function() {
// 親クラス(Parent)のgetName()を呼び出す
var name = _super.getName.call(this);
// 結果に'-child'を付け加える
return name + '-child';
};
})();
// 孫クラス
function Grandchild() {
// 親クラス(Child)のメンバ変数を継承
Child.call(this);
};(function() {
// 親クラス(Child)のメソッドを継承
var Super = function Super(){};
Super.prototype = Child.prototype;
Grandchild.prototype = new Super();
var _super = Super.prototype;
// プロトタイプ
var _proto = Grandchild.prototype;
// メンバメソッド(オーバーライド)
_proto.getName = function() {
// 親クラス(Child)のgetName()を呼び出す
var name = _super.getName.call(this);
// 結果に'-grangchild'を付け加える
return name + '-grandchild';
};
})();
GrandChildクラスのgetName()メソッドを呼び出すと53行目でChildクラスのgetName()を呼び出しているので、ChildクラスのgetName()で’-child’が付いた値を得られます。
また、ChildクラスのgetName()メソッドも32行目でParentクラスのgetName()を呼び出しているので、結果的にGrandChildクラスのgetName()メソッドは'<setName()の引数に指定した値>-child-grandchild’という値が得られます。
クラスを継承し、メソッドをオーバーライドした上で親クラスのメソッドを呼ぶには多少のコード(23〜26行目あたり)を書く必要がありますが、実現できました。
— 独り言ですが、この方法でクラスを継承した場合、親クラスのメンバ変数はprivateにはできないんですね・・・。

RSSを取得する